このところ買い物をした記事を続けて書いたところ・・・
「もっと作り方とかを書いてください!」とのご意見をいただいたので、
今回は多少丁寧に(?)制作工程をご紹介します。
作るのはシンプルなチェアです。

座面で1プリム、
足で2プリムの合計3プリムのチェアを作ってみましょう。
足部分は単に円柱を「コの字」型に曲げたものですので、
座面を作る過程を中心に。
よく「ブレンダーは苦手」「最初から無理!」なんて話も聞きますが、
そのとおり!!
というか、私もそう思ってました。
マイクロソフトとアドビ製品のインターフェイスに慣れていると
余計に使いにくいかもしれませんね。
ただ、何事も慣れ。
Blenderは高機能なソフトなので、敷居は高そうなのですが、
SL用のスカルプを使うにはそのうちのごく一部を使うだけなんです。
前置きが長いですね^^
でも、Blenderは便利で簡単よ~と感じていただきたいので、
今回は画像加工ソフトなどを使わずテクスチャもBlenderで。
では早速作っていきましょう。
【参考サイト】●
本当に初めての方のために作成したBlenderチュートリアル座面の形は直方体の板を曲げたような形です。
(あ、この形ならTOKOROTEN使った方が早いのか??・・・まあいいや。)
四角形を扱う場合、私はたいてい円柱から加工していきます。

そのままBAKEできるテンプレートなどを使うと便利かと思います。
【参考サイト】●
cattakaさんのサイト(テンプレートファイルDownload可能)
(以下、EDITモードです)
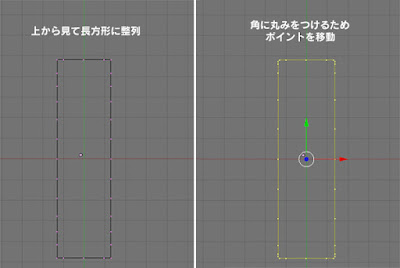
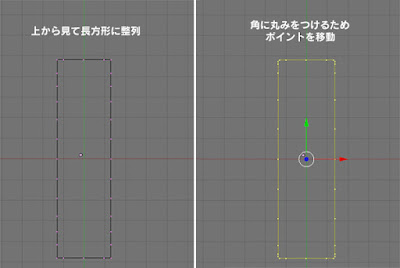
まずは円柱を上から見た上体で四角形にポイントを配置していきます。
※視点の変更はメニューからできますが、テンキー操作でも変えることが出来ます。

全部で1000近いポイントがありますので、
当たり前ですが全部を移動して・・・なんてとてもやってられません。
Blenderでは「B」のキーを押すとマウスで囲った範囲のポイントを全部選択してくれます。
画像の左は1辺に並べたいポイントを選択
↓
中央はそれをY軸に揃えて直線にしています。
「S」キーを押すと、選択した部分の拡大(縮小)が出来ます。
マウスを動かすと視覚的に拡大、縮小を確認できます。
また、「S」キーに続けて、「X」「Y」「Z」のキーを押すと、
それぞれの軸(座標)での拡大縮小となります。
この場合はY軸上で各ポイントの位置が同じ「0」まで縮小したいので、
マウスで慎重に・・・・
ではなく、単純に数字の「0」キーを押せば、整列してくれます。
↓
そして隣の辺は、同じことをX軸で行います。
これを4辺に対して行うと、(上から見た状態で)長方形が出来上がります。

今回はぴしっとエッジが立った形状ではなく、多少丸みが欲しいので、
ポイントを角に集め、丸みを付けます。
このままでは新聞紙を丸めたような状態で、端が開いているため、
次に、この両端を閉じます。

ALTキーを押しながらマウスの右クリックで選択すると、
一列全部のポイントを選択できます。
これで「S」「0」で1点にポイントを集めて閉じることが出来ます。
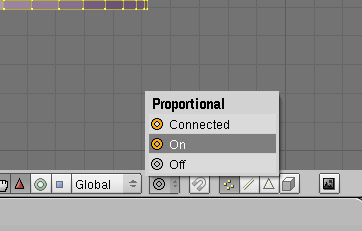
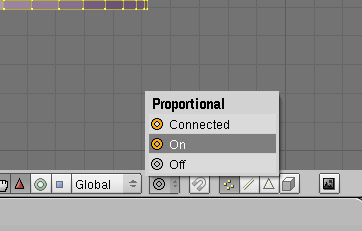
この際にBlenderの「Proportional」という便利な機能を使ってみましょう。
ツールバーにあるドーナツみたいなアイコンが書いてあるところですが、

これを「on」にすると、
変形、移動させるポイントの周辺も同時に変形させることが出来ます。
また、その影響する範囲も画面で見ながら調製できるのです。(マウスホイール)
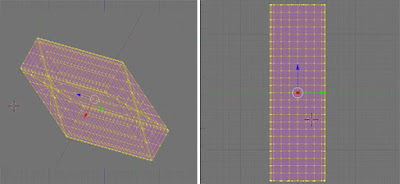
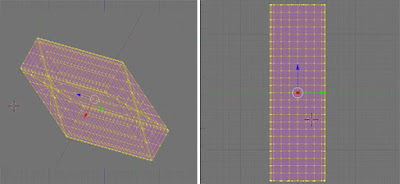
画像の中央がそのイメージですが、
上から3列くらいまでが引っ張られた感じで縮小しています。
そしてこの縮小した部分のをZ軸で整列させて、上端を平面にします。
反対側(下端)も同様に行うと、「ようかん」のような形が出来上がります。

今度は横から見た状態で、縦(z軸)に沿って伸ばします。
「S」「Z」と押して、マウスをビュ~~~と動かすと伸びます。
(数値を2と入れれば2倍に伸びます)
ここまでは下準備みたいなもんですね。
これで、やっとイスの形状を作っていきます。
横から見た状態で、ポイントを移動しながら、求める形状を作っていきます。
この際は「S」(拡大縮小)と同様に「R」(回転)を多用しました。
・同じように「R」「Z」などと軸を指定するとその軸を中心に回転。
・角度を入力すればその角度だけ回転
・CNTLキーを押しながらマウスを動かすと「5度単位」で回転
今回の場合であれば、背もたれ部分を「B」で選択して90度、カーブの部分を45度回転させて、
あとは細かいところを調整と進めました。
最後はちょっと地道な作業になりますが、
凸凹が無い様に整えていきます。
これを立体的な曲面に加工・・・というのはBlenderが得意とするところですが、
今回はこれで完成とします。
足のパーツを作り、それぞれスカルプマップをBAKEします。

陰影を付けるテクスチャもここで作ってしまいましょう。
(今回は加工せず、このままUPロードして使用します。)
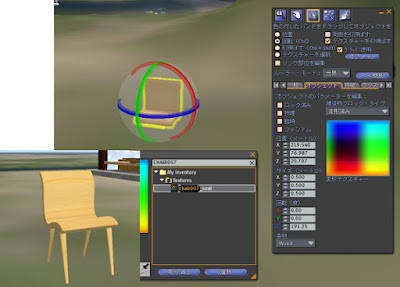
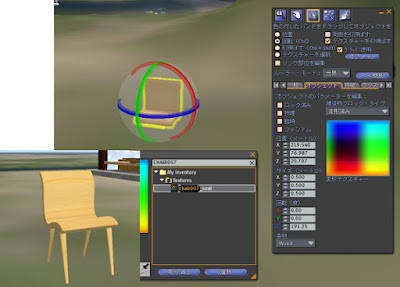
ここからはINワールドの作業です。

スカルプマップ画像とテクスチャをアップロードしイスを組み立てます。

テクスチャ(白黒の陰影)を貼り、赤色を付けてみました。
そして座面のプリムにポーズを仕込み完成です。